Realtime Settings Preview

In Appearance => Customize you will have an amazing real-time preview for almost every theme option and the custom CSS. You will see in real time how an option could affect your design before to save it. The customize options that you will see in this documentation page are linked to the theme options. This means that if you change and save a customize option, the related theme option will be also updated.
Custom CSS

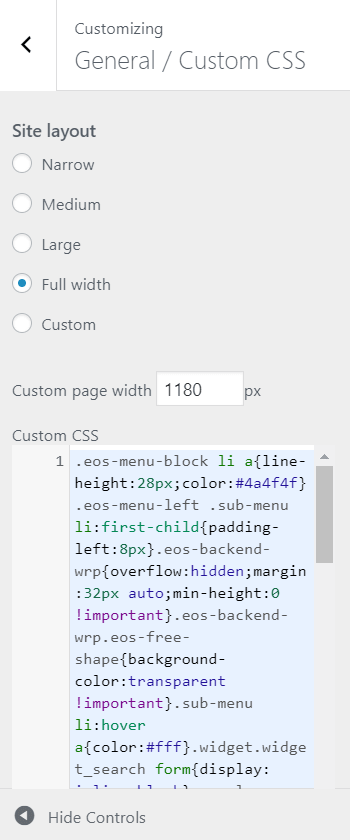
In Appearance => Customize => General/Custom CSS you will find the options for:
- Site Layout
- Custom CSS
For the site layout, you can choose between different predefined widths (narrow, medium, large, full width) or set a custom width.
This option will have an effect on the main content, but using Freesoul Builder you will still be able to stretch specific rows, even if you haven’t chosen the full-width layout.
In the same customize section you can see how your CSS changes the appearance of your site in real time. After the theme update, you will not lose your custom CSS if you write it here (or in the Freesoul Settings => Advanced).
Site identity

To upload your lgo image just press “Change Logo”, then through the WordPress media library window you will be able to choose an already uploaded image from the media library or upload an image located in your computer.
To remove the logo just press “Remove”.
The equivalent theme option for the logo is in Freesoul Settings => Header
A favicon (short for favorite icon), also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is the icon associated with the webpage. Browsers (google chrome, internet explorer, safari, firefox, opera …. ) that provide favicon support typically display a page’s favicon in the browser’s address bar, next to the page’s name in a list of bookmarks and next to the page’s title on the tab, moreover some specific browsers use the favicon as a desktop icon.
After clicking “Select Image” the media library window will pop up, giving you the possibility to upload an image to use as a favicon. It’s recommended to upload a square .ico image having a size of at least 48×48 pixels.
You will find the equivalent theme option in Freesoul Settings => General
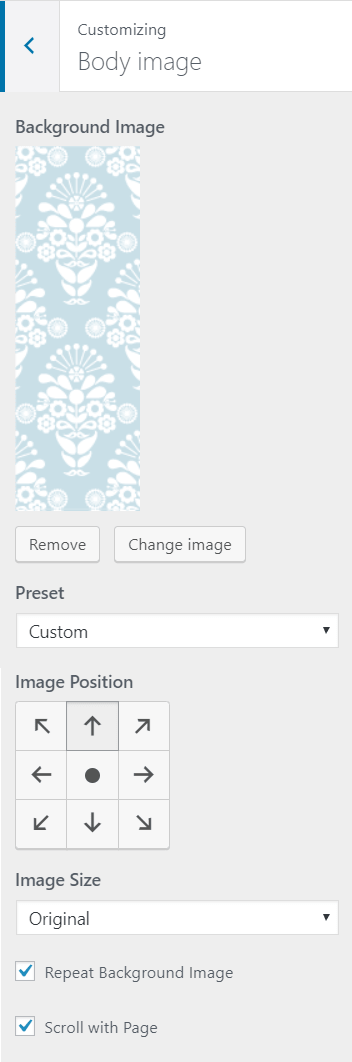
Body background

To select the background image press the button “Select Image”.
Then you can define:
- background position
- left-top: the background image will be positioned on the left-top of the body
- left-middle: the background image will be positioned on the left-middle of the body
- left-bottom: the background image will be positioned on the left-bottom of the body
- center-top: the background image will be positioned in the center-top of the body
- center-middle: the background image will be positioned in the center-middle of the body
- center-bottom: the background image will be positioned in the center-bottom of the body
- right-top: the background image will be positioned on the right-top of the body
- right-middle: the background image will be positioned on the right-middle of the body
- right-bottom: the background image will be positioned on the right-bottom of the body
- background-size
- original: the background-image contains its width and height
- fit to screen: scale the image to the largest size such that both its width and its height can fit inside the content area
- fill screen: scale the background image to be as large as possible so that the background area is completely covered by the background image. Some parts of the background image may not be in view within the background positioning area
- background-repeat
- no repeat: the image will be not repeated
- title: the image will be repeated horizontally and vertically, this option is useful if you want to use a little image as a pattern
- title horizontally: the image will be repeated only horizontally, useful for tall and narrow pattern musters
- title vertically: the image will be repeated only vertically, useful for low and wide pattern musters
- background scroll
- scroll: the image will move during the scroll (common behavior)
- fixed: the image will not move during the scroll (propriety not supported on old browser)
You will find the equivalent theme option in Freesoul Settings => General
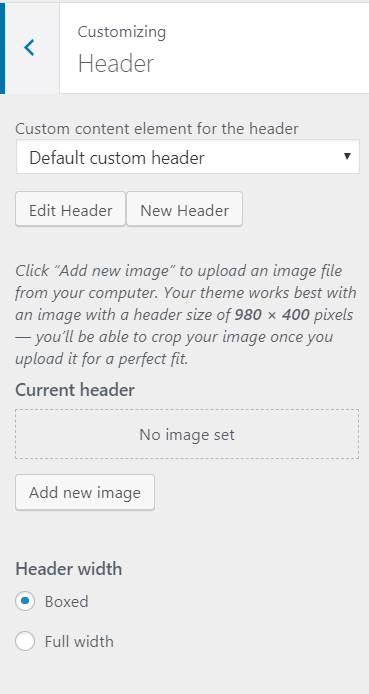
Header

One of the most amazing things you can do with the real-time settings preview is choosing a different header (also different footer) and see the impact on the site, all before to save it!
You can fully customize your header, that is nothing else than a special Content Element.
Certainly, you can use Freesoul Builder to easily create amazing headers in no time.
Footer

Likewise, you can fully customize the footer and see it in the real-time settings preview.

Furthermore, in the same section, you can upload an image for the “go to top” clicking on “Select file”.
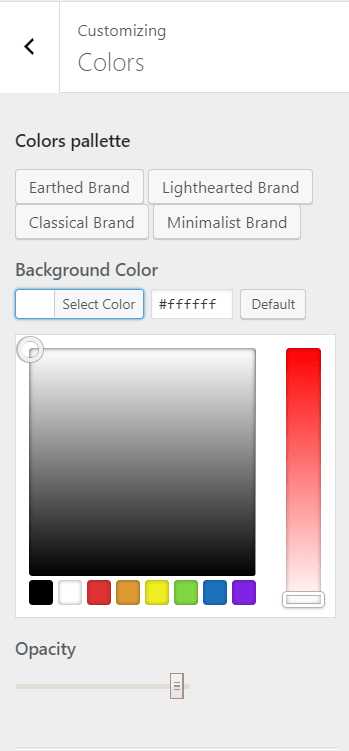
Colors

Freesoul has four predefined sets of colors, you can choose between:
- Earthed Brand
- Lighthearted Brand
- Classical Brand
- Minimalist Brand
Every set corresponds to a different brand, choose the best that fits with yours.
Every option you set here is linked with the colors you can set in Freesoul Settings => Colors
Similarly as the colors that you choose in the theme options, the colors you choose here will be available every time you need to chose a color (e.g. in a blog post, or in a new page). They are fully integrated with the Freesoul Builder elements and all the shortcodes. If for example at one point you decide to change the background color of your header, all the elements of your site for which you have chosen that color will be updated with the new color. Of course, for every element, you can always decide between a “disconnected” color or a “connected” color. You will find more details in Freesoul Builder Elements.
Every color picker in the back-end will have the theme color palette.
You can change the color and the opacity for: Body background, Header background, Main page background, Header text, Menu background, Menu text, Active menu text, Menu text hover, Menu hover background, Menu border, Sticky border, Sticky menu background, Sticky menu text, Titles, Selection background, Selection text, Search input text, Search overlay background, Blockquotes background, Blockquotes text, General text, Links, Links hover, Footer background, Footer text, Button background, Button background hover, Button text, Button border, Button text hover, Footer links, Page loading background, Succesful messages, Error messages. Moreover, you can define a custom Theme color for general use.
Typography


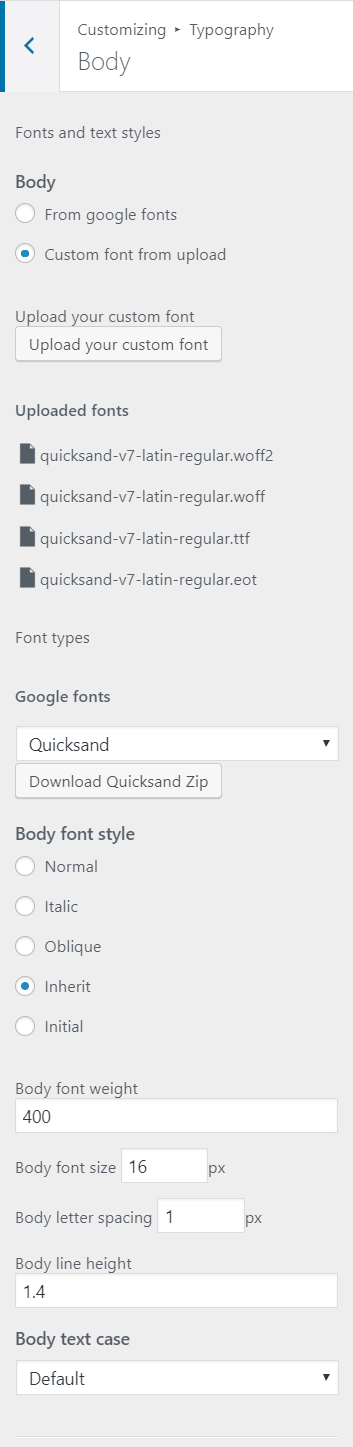
Similarly, as for the options, you find in Freesoul Settings => Typography, For each element that you see in the image, you will be able to choose a different font:
For each element, you have the opportunity to select a font from the Google Fonts list or upload your custom font.
For each font you can choose between the font styles:
- normal: the browser will display a normal font style
- italic: the browser will display an italic font style
- oblique: the browser will display an oblique font style
- inherit: the font style will be inherited by the parent element
- initial: sets this property to its default value
Moreover, you can define:
- font-weight: it sets how thick or thin characters in text should be displayed
- font size: sets the size of the font
- letter-spacing: it increases or decreases the space between characters in a text
- line-height: it specifies the line height
- text case: it controls the capitalization of text, you can choose between default, as written, uppercase, lowercase and capitalize
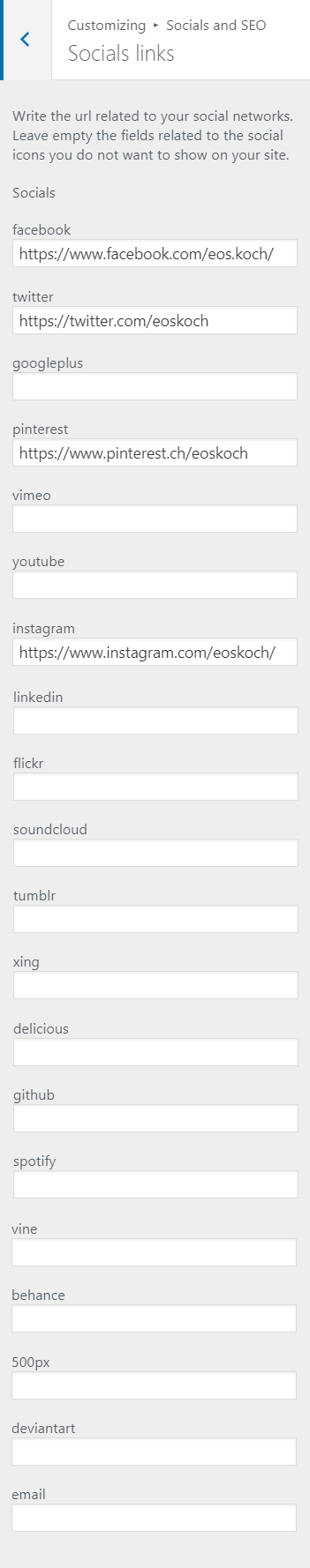
Social URLs

In the fields you see in the image above you can write the URLs related to your social networks. These URLs will be used by the shortcode [eos_social] or by its integrated Freesoul Builder element to link the social icon to the right URL. Leave empty the field when you don’t want to show the related social icon.
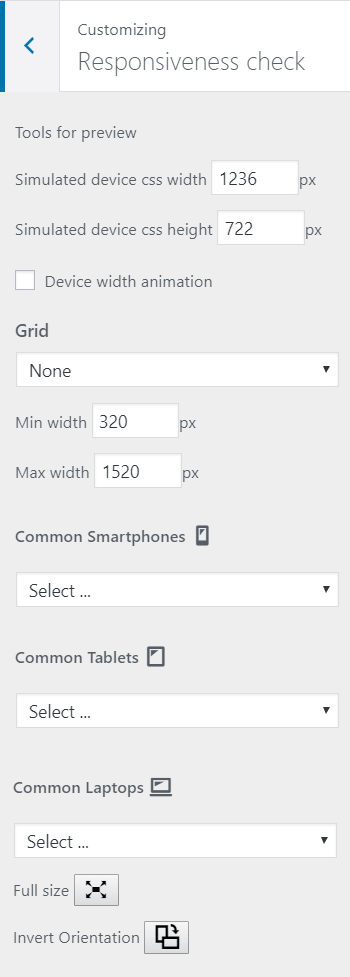
Responsive check

In the Responsiveness Check section, you will be able to see the responsiveness of your design for every device dimensions, even using dynamic simulation.
