Advanced: customize, improve performance, security and privacy
Through the options you find here you can improve your site performance and make the site even more secure. Freesoul already follows all the best practices to have a good level of performance and security, but there are some specific cases that need your attention.
If you don’t understand some of these options, really don’t worry, just let the default settings.
In short in this section you will find:
- Custom CSS
- Custom PHP
- CSS Reduction
- Header cache
- Footer cache
- JavaScript Errors Popup
- jQuery Loading
- jQuery Migrate Deactivation
- WP-Embed Script Deactivation
- Combine Scripts
- Images Lazy Loading
- Query Strings In Static Resources
- Unnecessary Code Removing
- Theme Options Back-up
- Comment User IP Storing
- Browser Cache Activation
Custom CSS
To add your custom CSS:
- Go to Freesoul Settings => Custom CSS
- Click on Add New.
- Assign a name and save
- Click on Edit CSS
In Custom CSS, you have the opportunity to fully customize the site style. Certainly, you will not lose your custom code after the theme update, if you write it there.
Custom PHP

If you need to add your custom PHP code, you don’t need any child theme, just click on “Edit Custom PHP”, if you are an administrator and have the rights, you will be redirected to the inbuilt WordPress file editor that will point to the Freesoul Custom plugin.
Freesoul Custom is an empty plugin that is installed when you activate Freesoul.
Clicking on “Edit Custom PHP” Freesoul Custom plugin will be activated and ready for your custom code.
If you need to know the action and filter hooks available in Freesoul, visit the page For Developers of this documentation.
CSS reduction

To improve the site performance, Freesoul gives you the possibility to strip all the unused CSS rules of the main style.
Activating this option, on front-end, you will see the button “STRIP UNUSED CSS”. After clicking this button you will see the result of the CSS purification. If you don’t see any problem you can save the reduced CSS clicking on “SAVE CLEAN CSS”.
Every time you change an option that has an impact on the style, you have to purify again the pages CSS. So better to perform the CSS reduction after you are sure about the theme options.

Activating the cache for the header and/or the footer, they will be taken from the cache instead of always querying the database, reducing the number of the database queries, improving so the performance when the entire page is not served by the cache.
Be careful using these options. If you have included a certain dynamic content, better to don’t activate it.
JavaScript debugging

Checking the checkbox above, you will see eventual javascript errors on an alert window that will pop up. You could need this feature in all those cases where you have no access to the javascript console, e.g. on mobile devices.
jQuery loading

Checking the checkbox you will say to WordPress to load jQuery in the footer. This is very useful to improve the site performance, In case a plugin needs jQuery in the head, WordPress will load it in the head even if you have set the contrary.
jQuery migrate

The jQuery Migrate module (jquery-migrate.min.js) is a javascript library that allows you to preserve the compatibility of your jQuery code developed for versions of jQuery older than 1.9. JQuery Migrate also allows developers to detect deprecated code that is no longer supported by the latest jQuery libraries and to adapt it according to the newest versions of jQuery 1.9 and higher. Usually, you don’t really need it, so better you uncheck the checkbox above to improve the site performance.
wp-embed script

As default WordPress loads the script wp-embed.min.js.
This allows users to embed YouTube videos, tweets and many other resources on their sites simply by pasting a URL, which WordPress automatically converts into an embed and provides a live preview in the visual editor. If you haven’t embedded any resources just pasting the URL, you can certainly uncheck this option.
Scripts combination

Due to the fact that as fewer requests your site needs, higher is the page loading speed, it’s a good practice to combine the scripts to one file to improve the site performance.
This is not always possible without generating javascript errors, especially when the scripts come from different plugins.
In this option, you will be able to combine only the Freesoul scripts and jQuery.
If you combine jQuery check carefully that you have no javascript errors on all the pages and posts, because a third plugin could need jQuery, and if it’s combined it could be loaded too late for that plugin.
Moreover, if jQuery is combined, some Freesoul Builder elements as accordions and tabs will not work. So if you combine jQuery really check that you have no Freesoul Builder “action” elements, no errors triggered by external plugins and that all works properly.
Images lazy loading

Activating the lazy loading, the browser will request an image from the server, only when it’s near the visible area of the screen.
The current version of Freesoul supports this feature only for images you have included using the Single Image Freesoul Builder element.
Remove query strings from static resources

Some browsers don’t get from the cache the resources having query strings at the end of their file name. On the other hand, query strings are useful to avoid browser cache issues when you update a static resource without changing its file name. This could happen for example if you update a plugin that has a new version of a certain script In these cases you add a query string at the end of the resource file name that represents the version number.
For Freesoul you don’t risk browser cache issues, because we prefer to change the resource title if we update it. You should decide if deactivating the query strings based on which plugins you have installed.
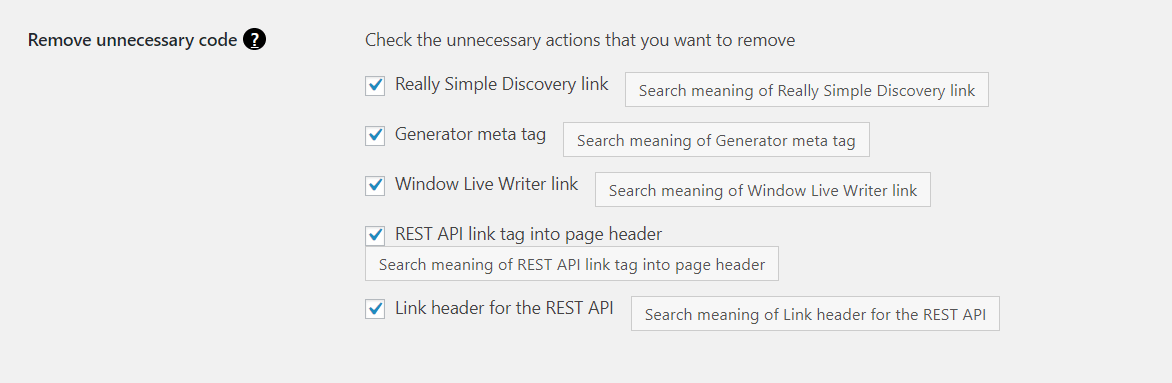
Unnecessary code

As default WordPress adds some code in the head that usually you don’t really need.
The option above gives you the possibility to remove what you don’t need. Let’s see all the items of this option:
Really Simple Discovery link
Really Simple Discovery is a method to share information about the blog with the client. It was used in the past, but today it doesn’t anything really useful, you can remove it without problems.
In short with the related checkbox you can remove this line of code from the head:
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="yourdomain/xmlrpc.php?rsd" />
Generator meta tag.
Removing the generator meta tag you will not see anymore the following code in the head:
<meta name="generator" content="WordPress 5.0.0" />
If you feel bad because it looks like you are betraying WordPress let it. But for the reason that many bad robots look on this meta tag to know what CMS has generated the page, maybe better to remove it.
Window Live Writer
“Windows Live Writer is a desktop application that makes it easier to compose compelling blog posts using Windows Live Spaces or your current blog service.
Unless you know what it is and are using it, remove it.
Removing it you will not see any more this code in the head:
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="yourdomain/wp-includes/wlwmanifest.xml" />
Link header for the REST API
The WordPress REST API provides API endpoints for WordPress data types that allow developers to interact with sites remotely by sending and receiving JSON (JavaScript Object Notation) objects.
However, a lot of sites don’t use this, and therefore in most cases, it is just unnecessary code.
Removing it you will not see any more this code in the head:
<link rel="https://api.w.org/" href="yourdomain/wp-json/" />
REST API link tag into the page header
Removing it you will not see any more this code in the head:
<link rel=’https://api.w.org/’ href=’yourdomain/path/?rest_route=/’ />
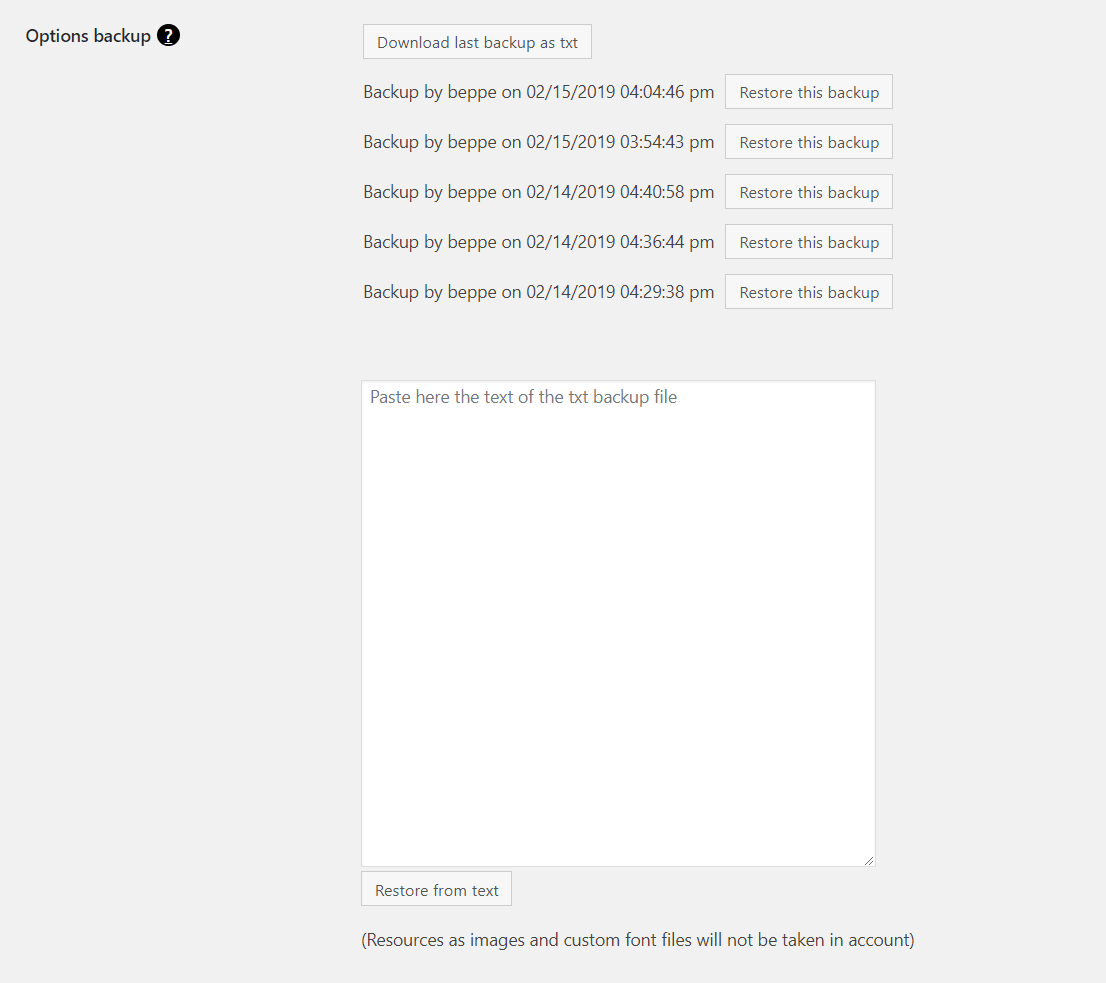
Options backup

Freesoul saves up to 5 theme options back-up in the database. It means that if you want to go back to a previously saved theme options set, you can do it just pressing the button “Restore this backup” of the corresponding backup.
Furthermore, you can download the last saved backup pressing the button “Download the last backup as text” or restore a backup from a text file you have previously downloaded.
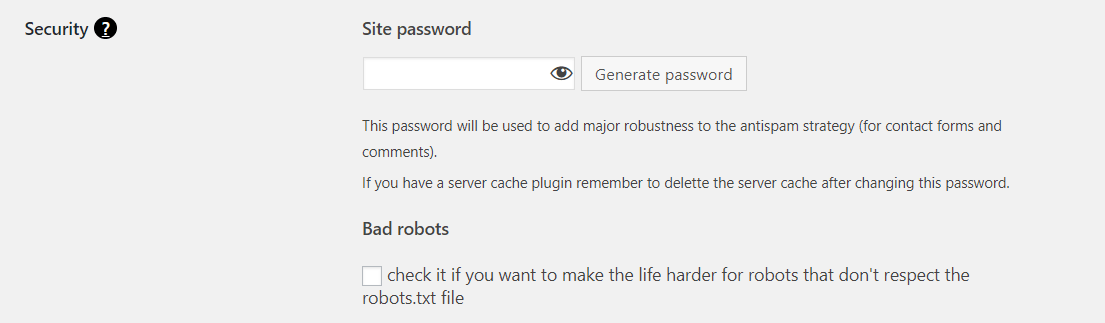
Security

The password you set here will be used to add major robustness to the antispam strategy for contact and comment forms.
If you have a server cache plugin remember to delete the server cache after changing this password.
Activating the “Bad robots” checkbox, Freesoul will add a no-follow link and update the robots.txt to ask to the robots to don’t follow that link.
All the robots that will not respect that rule will not see the website anymore.
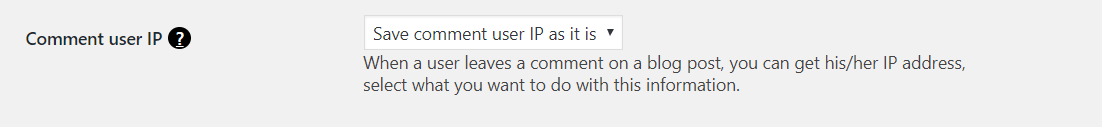
Comment user IP

As you probably know in Europe every website must be GDPR compliant.
The law says that you can’t get personal user data without asking the agreement.
When a user leaves a comment on your blog, as default the user IP address is saved in the database. In according to the GDPR you should explicitly ask the agreement to do that, or masking or don’t save the IP.
Therefore Freesoul gives you the possibility to decide what to do with the comment user IP between:
- Save comment user IP as it is
- Replace last digits with 999
- Do not save user IP at all
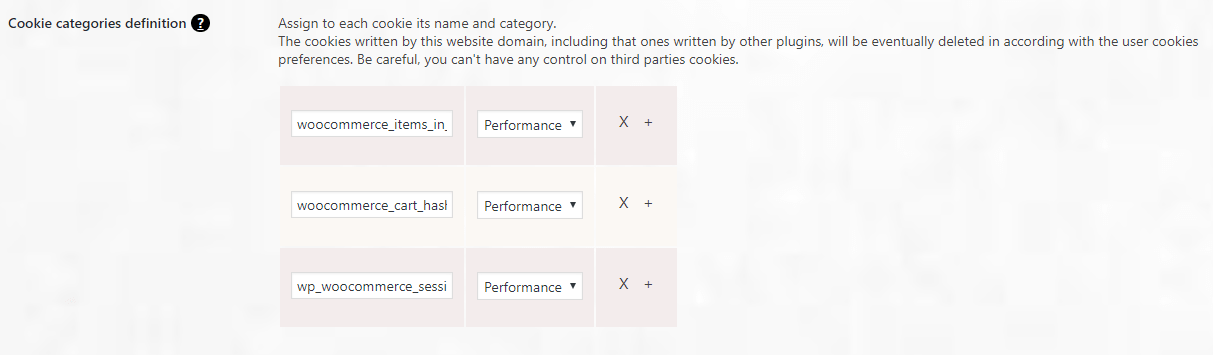
Cookies categories definition

If you include the Cookies Settings element in your website, the user will be able to decide which cookies categories can be written on their device.
Assigning a category to each cookie that is written by your website, Freesoul will know which cookies are disabled by the user.
You can use the cookies map above for cookies written by your domain, unfortunately, you can’t have control on third parties cookies.
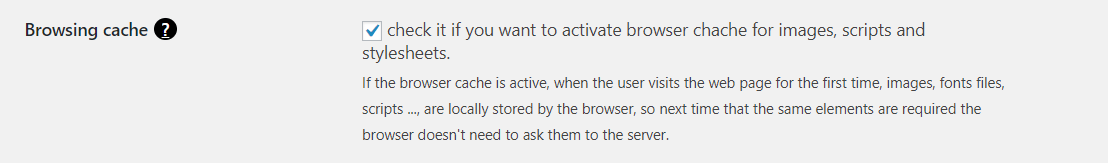
Browser cache

The browser cache is information technology for the temporary storage of the components required by a web page (javascript files, CSS stylesheets, fonts files, images …).
Activating the browser cache, when the user visits the web page for the first time, the browser stores all the cacheable resources, so next time that the browser needs the same resources, it takes them from the local cache instead to send requests to the server.
Better you activate this option only after the site is completely finished and public, in another case if for example you change an image or simply change something in the Freesoul settings you need to clear your browser cache to see the modifications. But remember to do it because it’s one of the most important things to improve the site performance.
The browser cache is information technology for the temporary storage of the components required by a web page (javascript files, CSS stylesheets, fonts files, images …).
Activating the browser cache, when the user visits the web page for the first time, the browser stores all the cacheable resources, so next time that the browser needs the same resources, it takes them from the local cache instead to send requests to the server.
Better you activate this option only after the site is completely finished and public, in another case if for example you change an image or simply change something in the Freesoul settings you need to clear your browser cache to see the modifications. But remember to do it because it’s one of the most important things to improve the site performance.
