Contact forms
Freesoul has its own in-built contact form. You will find “Contact Forms” on the main admin back-end menu.
Through a drag and drop system, you will be able to create an advanced contact form in a very easy way.
To insert it in a page or post you can use the Freesoul Builder element “Contact Form” or insert it using the shortcode [eos_contact_form] putting the contact form id in the ctc_id parameter (you will need to use the shortcode only if Freesoul Builder is not active or eventually to add it in an external plugin text editor.
Emails

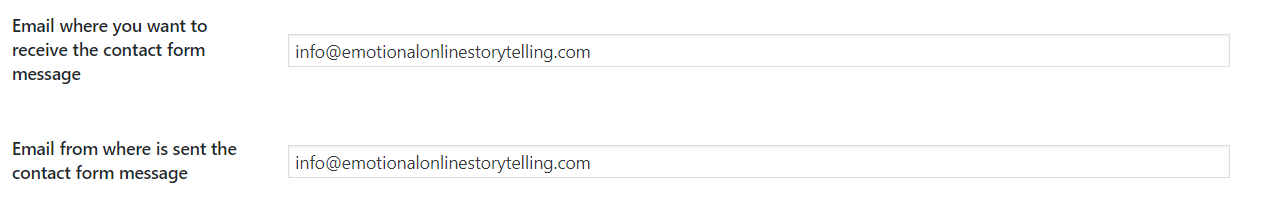
Every time a user submits the contact form, the server that is hosting your site will send an email to the address that you set in “Email where you want to receive the contact message”.
This email will have as sender what you set in “Email from where it is sent the contact form message”. It’s important that you set an email having the same domain of the website in this last field because in another case some email providers could consider the email as spam.
Main data for front-end

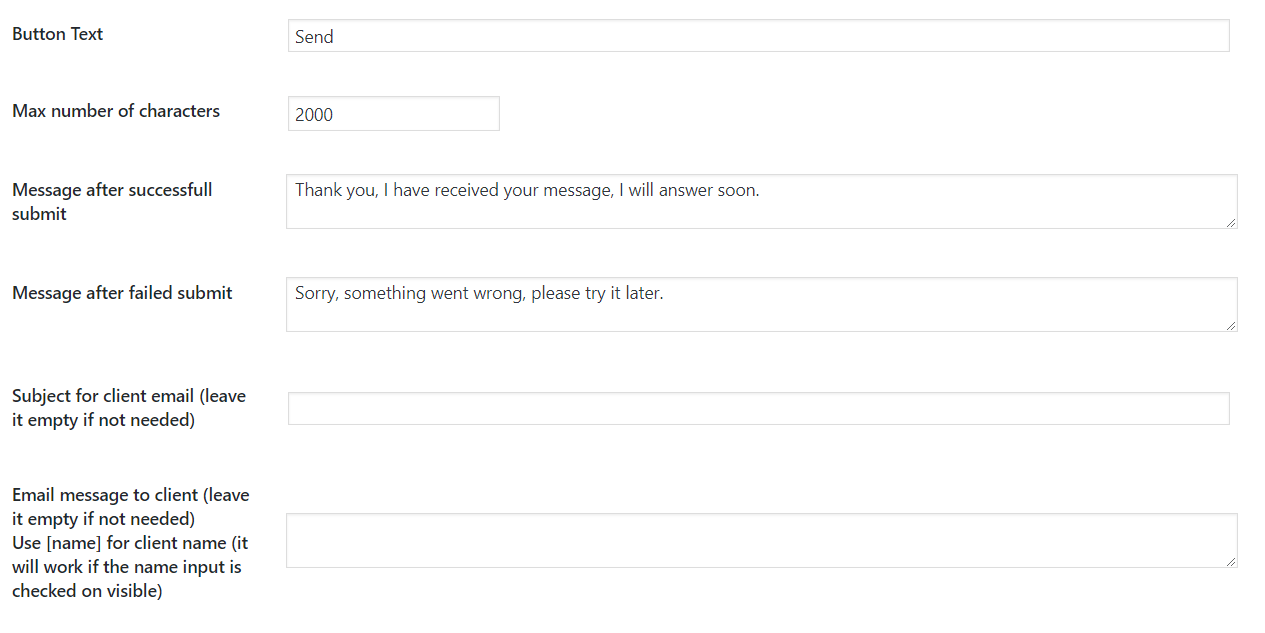
As you can see in the picture above, you can define:
- Button Text
- Max number of characters
- Message after successful submit
- Message after failed to submit
- Subject for client email
- Email message to the client
It’s important you set a maximum number of characters, in another case, someone could send a very long message that could give problems to the server when it has to send the email. In any case, Freesoul will trim messages longer than 5000 characters.
Visual contact form builder

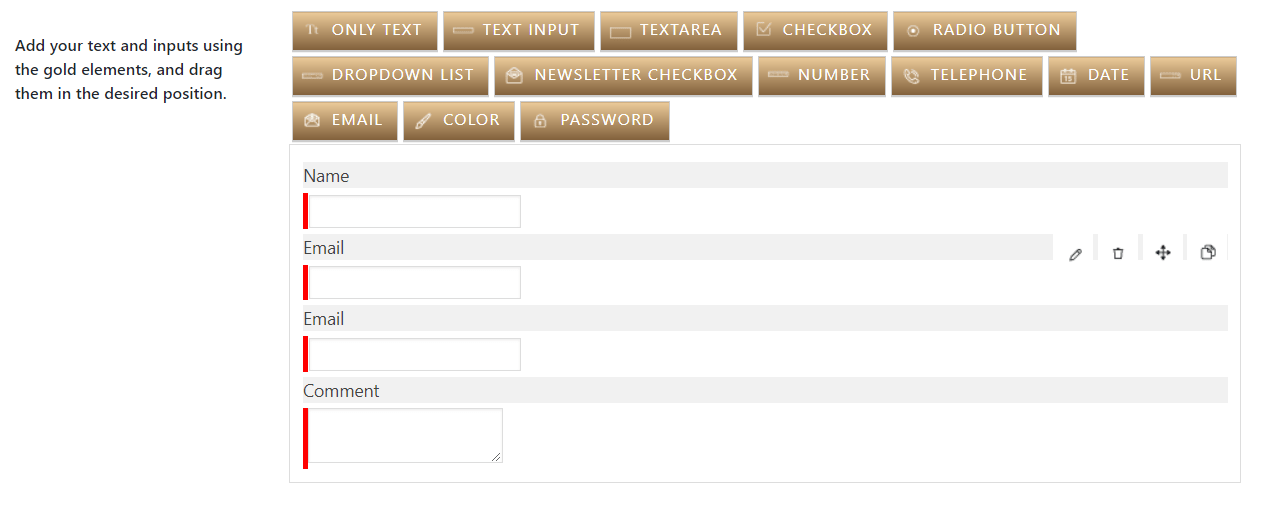
Clicking on a golden button, the related element will appear in the contact form preview. Then you can drag all the inserted elements for changing their position.
It’s important to choose the right element to have a proper input validation on the front-end.
You could e.g. wrongly use a “Text Input” to ask to the user email, but in this case, the user could insert a not valid email and the validation would not work.
Out of office settings

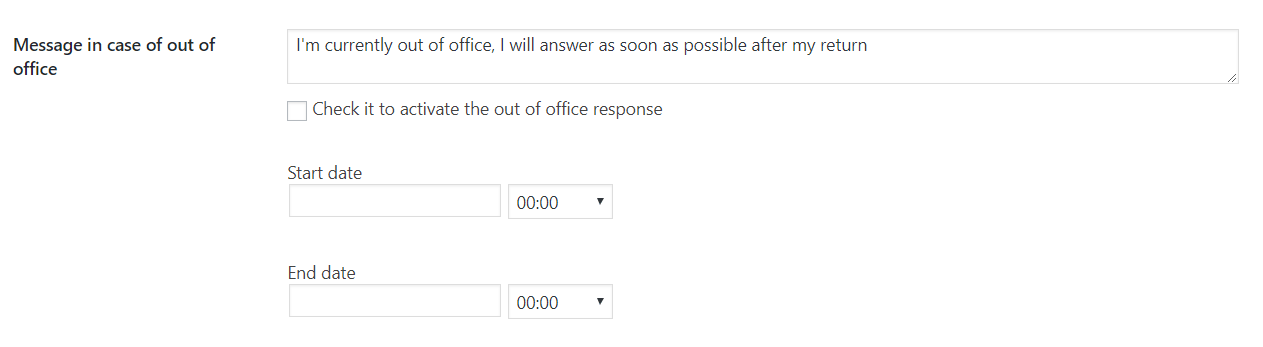
If you are on holiday or simply don’t want to answer to the contact form requests, you can set the “out of office” mode checking the checkbox above, and set a message that the user will see when he submits the form. Moreover, you can define the period while this mode should be active, through the start and end date.
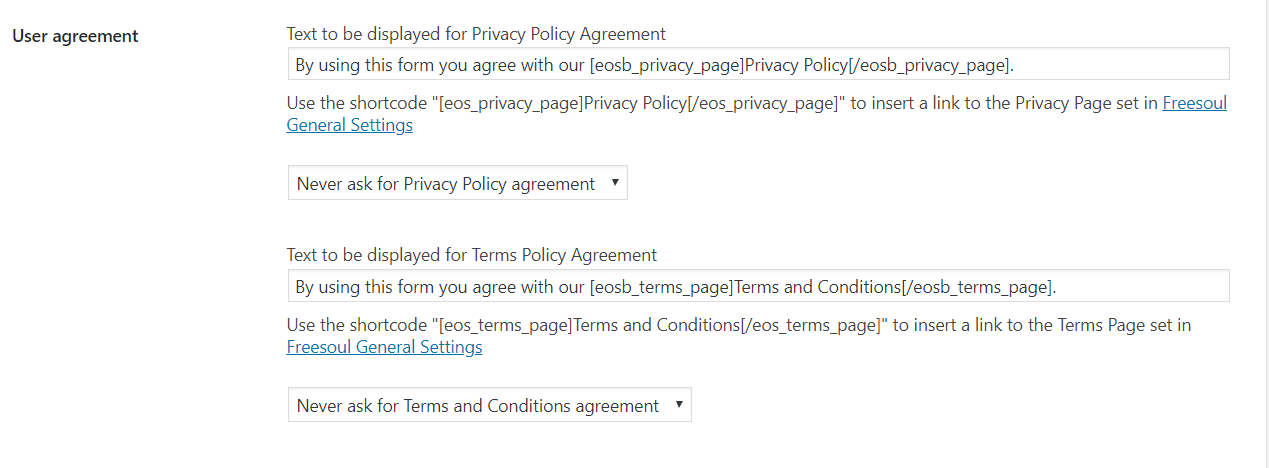
Privacy settings

You have the possibility to add a checkbox for both the privacy and terms agreement.
Use the dropdown list for activating/deactivate them and the text input fields to customize the related messages.
Anti Spam without disturbing.
The Freesoul contact form has a strong anti-spam system that doesn’t disturb the users.
One of the features of the anti-spam is a secret key generated during every contact form update. On the front end, every contact form has an alphanumeric code (visible if you inspect the DOM). The front-end code and the secret key are not the same, but through a back-end algorithm, they can be compared to understand if the contact form submission comes really from the page that includes the contact form or from a spams robot that automatically sent a request to the contact form handler.
In a similar way, it works the custom theme password set by the site administrator.
This features will drastically reduce the number of spams coming from the contact form, but if you have cached the page that includes the contact form before its last update, it will not work because on the front-end the alphanumeric code will not fit with the secret key, simply because the cached page refers to an old version of the contact form, having an old secret key.
For the most common cache plugins, Freesoul automatically deletes the cache when a contact form is updated. If a not compatible cache plugin is active, you need to delete the cache after updating a contact form.
Moreover, the too much frequent request coming by the same IP addresses will be blocked.
Take into account all explained above if you see a failure message after submitting the form.
