Blog Page Customization
Thanks to the blog options you have all that you need for a good blog page customization. Moreover, you will be able to add the needed additional content to your single posts.
In short, the blog options include:
- page for post categories list
- blog type default
- switch between blog types
- sidebar position
- after single post widget area
- before footer area
- single post meta data
- classic posts list metadata
- masonry posts list metadata
- read more text
- maximum number of words for excerpts
- comments by WordPress or Facebook
- signature in single post
- your signature
- custom image for the avatar in comments
Categories page

The category page will resume all the post categories including the category feature images and the links to the single categories. You will find the content that you set in this page before the categories resume.
Blog page layout

This option is the most important for your blog page customization. Freesoul will organize the list of posts in post metadata (post author, date …), post featured image, title, post excerpt and read more button. The differences between the three layout options will be:
- classic: every post will be one below the other. If the sidebar is active and not empty, its position will be in according to the sidebar position option
- masonry aligned grid: no sidebar at all, the posts will form an aligned grid
- masonry mosaic no sidebar at all, the posts will form a not aligned grid
Blog layouts switch

Moreover you could decide to show a switch to the visitors that they can use to switch between two different layouts: Eventually, if you like two layouts, then choose both of them!
For this switch you have the choices:
- none: no switch at all
- classic/grid: the user will be able to switch between classic and masonry aligned grid
- classic/mosaic: the user will be able to switch between classic and mosaic aligned grid
The switch choice depends on the blog layout choice. If e.g. you choose classic/grid as a switch, then it will be not possible to choose masonry mosaic as default blog type.
Posts per page

Here you can set the maximum number of blog posts to load on the blog page. The blog posts will be paginated depending on this number. If it’s lower then the total number of posts, you will have more blog pages, and at the bottom of each blog page, you will see the posts navigation.
Blog sidebar

In case of classic blog layout you will find the sidebar on the blog page in according to the options:
- right: sidebar on the right
- left: sidebar on the left
- no sidebar: no sidebar at all
For a good blog page customization, we recommend to build your sidebar using a Content Element and include this one in the Main Sidebar Widget Area
After single post widget area

If you activate the “after single post widget area”, you will find it at the end of every single post. You can populate this area in Appearance => Widgets
Similar as for the social sharing with the checkbox above you can decide if creating a new post the “after single post widget area” will be activated or not as default. In any case, you will be able to decide in every single post.
Moreover for the “after single post widget area” you can choose between:
- activation in according to single posts setting: the “after single post widget area” will be active or not depending on the setting of the single post
- always active in single posts: no matter what is set in the single post, the “after single post widget area” will be always active
- never active in single posts: no matter what is set in the single post, the “after single post widget area” will be never active

If you have activated the “before footer area”, you will obviously find it just before the footer. You can populate it in Appearance => Widgets
Similar as for the after single post widget area, with the checkbox above you can decide the “before footer widget area” default when adding a new post. In any case, the options that you will find on every single post will have a higher priority than the theme options.
Moreover for the “before footer widget area” you can choose between:
- activation in according to single posts setting: the “after single post widget area” will be active or not depending on the setting of the single post
- always active in single posts: no matter what you set in the single post
- never active in single posts: no matter what you set in the single post
Single post meta data

In every single post you can show one or more of the following metadata:
- author: the post author
- date: the publication date of the post
- category: the categories related to the post
- tags: the tags related to the post
- comments: the number of approved comments related to the post
Post metadata on the blog page


You have the same choice for the blog page customization, for all type of layouts.
Read more button text

In the field above you can customize the text of the “read more” button.
Blog post excerpt length

You can decide the maximum number of words displayed in the posts excerpts of the blog page, distinguishing between classic and masonry layout.
Blog post comment type

Checking the checkbox above, users will use their Facebook account for leaving comments.
For the reason that you have no control over the Facebook comments database, you could lose all the comments if Facebook eventually decides to delete them.
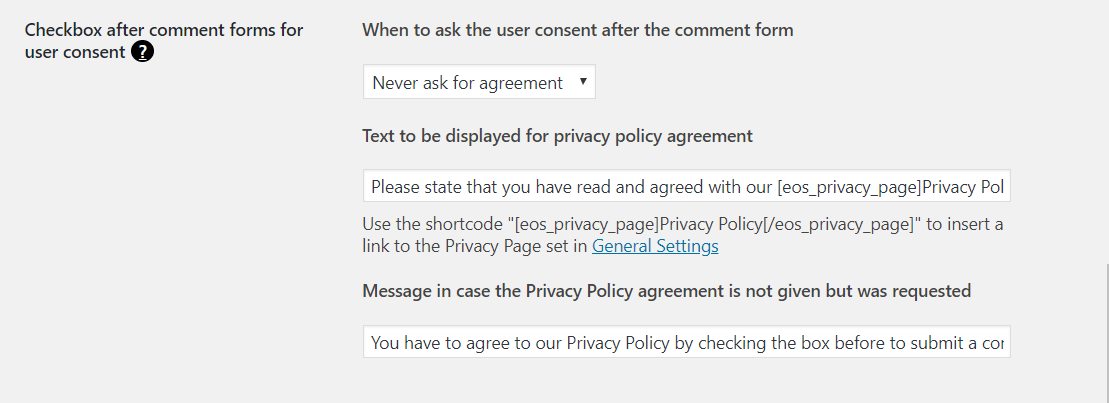
Privacy agreement checkbox on comment form

Checking the checkbox above, users have to confirm they have read your privacy policy page before to leave a comment.
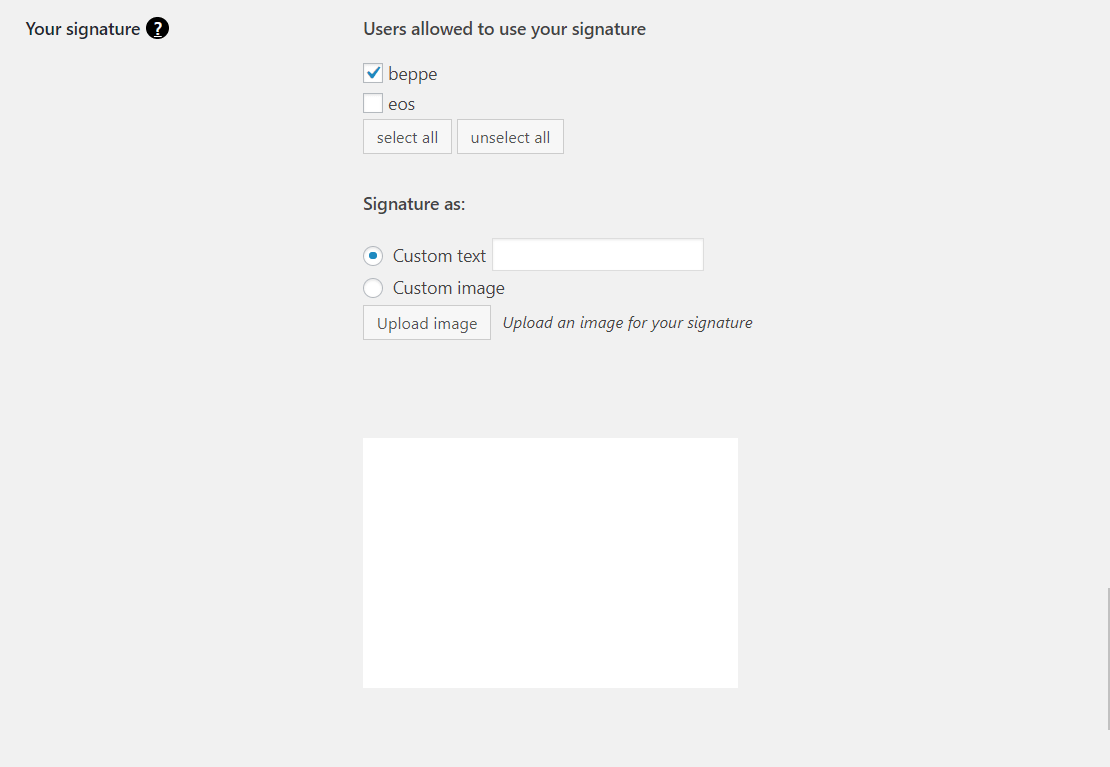
Signature on the single blog post

If the checkbox above is activated the signature set in the option below will be displayed after every single post of allowed authors. For every single post, you can still override this global choice.
You can decide who is authorized to use the signature, this is useful if more users have the rights to write a post in the same blog.
You can upload your signature as an image or as a text (in this case you have the opportunity to choose the signature font in Freesoul Settings => Typography).
Custom avatar

When browsing different websites, you may notice that many users have a picture next to their name when they leave a comment. WordPress calls these pictures “Gravatars” (Globally Recognized Avatar). They follow you around the web and automatically appear when you post a comment on a WordPress site. Showing a Gravatar is nice, to say nothing of that people will trust you more if you show your face, hence If you still don’t have it, visit the page https://en.gravatar.com/site/signup/.
Because Freesoul wants to give you a full blog page customization, you have the possibility to upload a custom image for all people who leave a comment without having an avatar. Until you don’t set “Custom avatar from theme options” as default avatar in Settings => Discussion, this option will not work.
