How to manage the vertical spaces.
To manage the vertical spaces you have:
- The empty space element
- The row Design options
- Page custom CSS
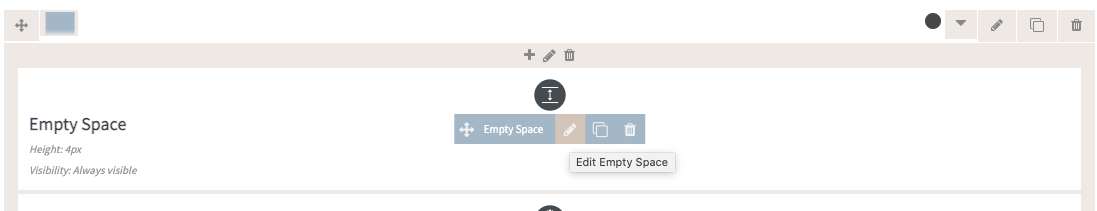
The empty space element
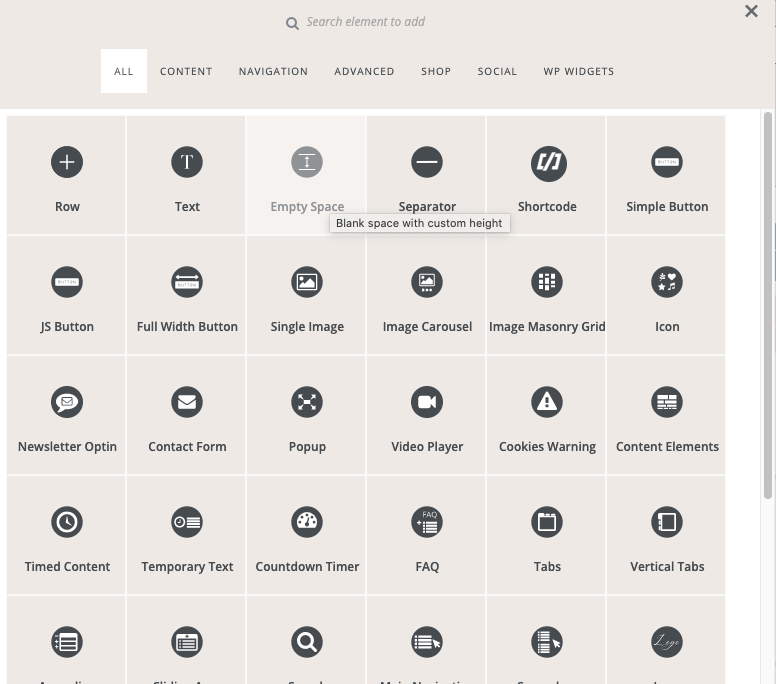
You can add an empty space wherever you want using the element Empty Space.



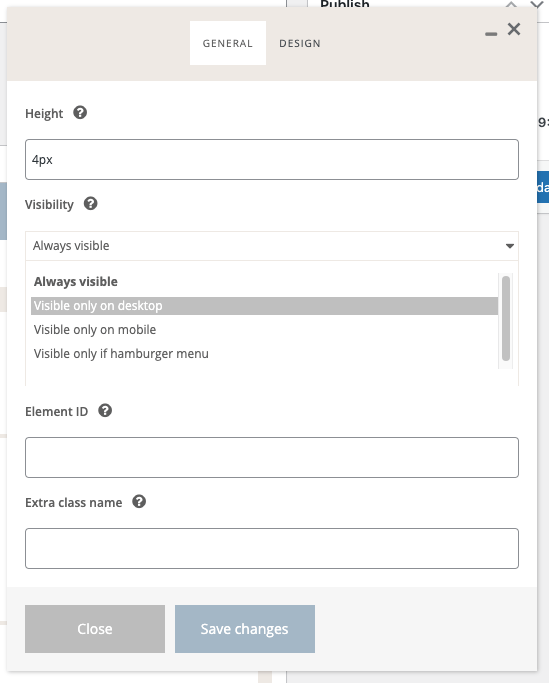
You will be able to set the height of the space and decide if show it:
- On every device
- Only on desktop
- Only on mobile
- Only when the navigation becomes hamburger (device widths automatically detected)
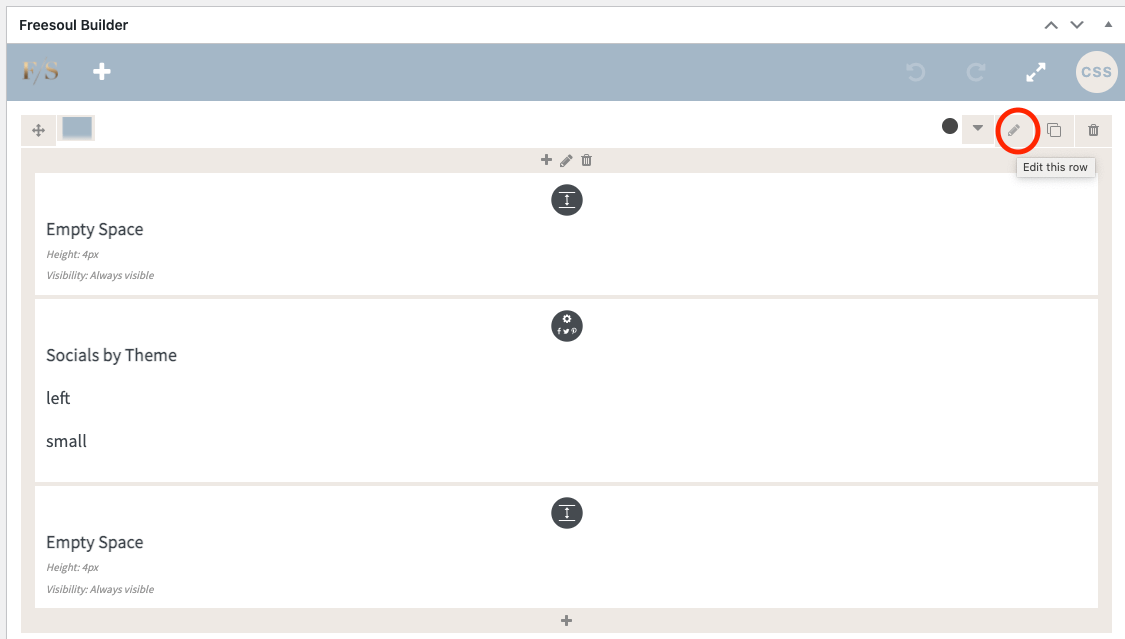
The Row Design Options
Clicking on the pencil icon you can change the settings of the row.
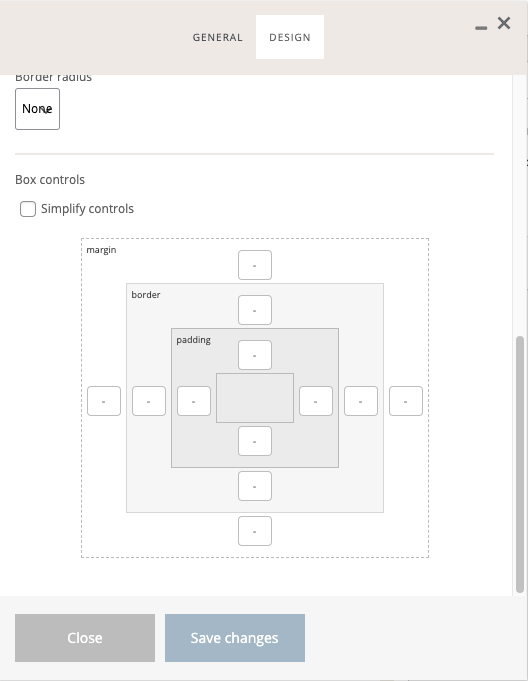
Click on “Design” and scroll down to set the margin and paddings of the row.


Page Custom CSS
On each page, you can write your custom CSS.
To change a space with custom CSS:
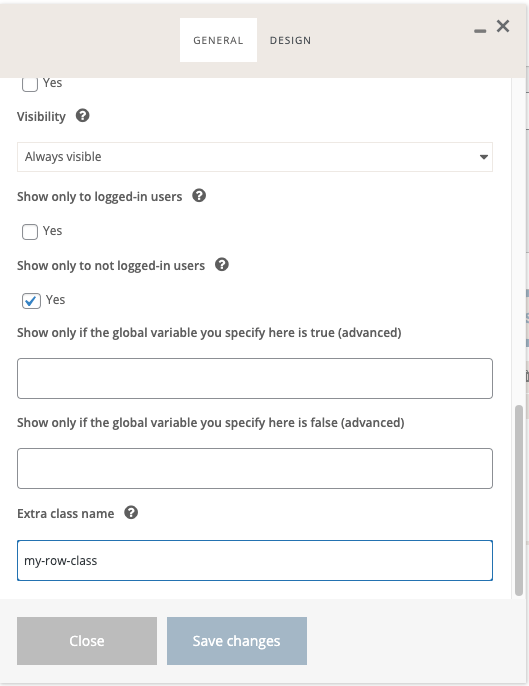
- Assign a CSS class in the field “Extra class name”
- Edit the page custom CSS by clicking on the round button “CSS”
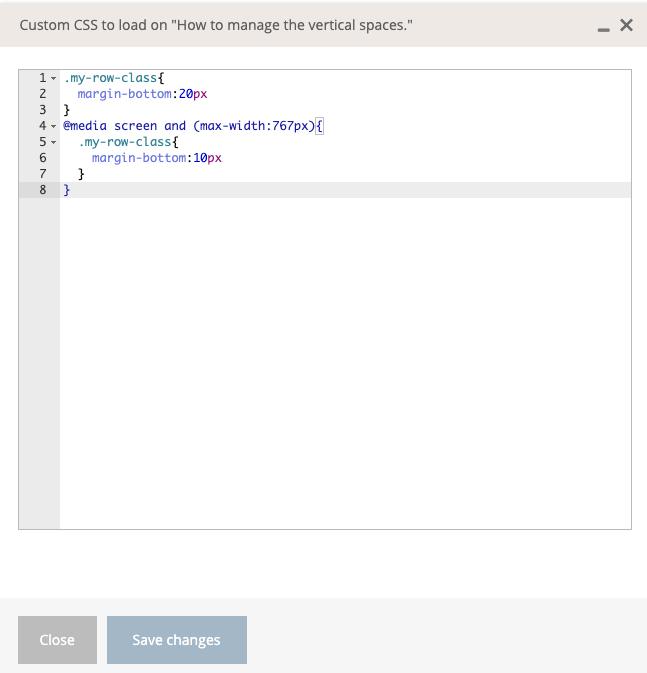
In the example below, we assign the class name “my-row-class”, and we give a bottom margin of 20px on desktop and a margin of 10px on mobile by writing the following custom CSS.