General
In the General Section you will find all those options that will have a general effect on the site:
- Global Style
- Site Main Width
- Page Titles Visibility
- Body Background Image
- Favicon
- Site Short Name
- Error Page 404
- Page Loading
- Text Direction
- Terms and Privacy Page
- Gutenberg Activation
Global style

Choosing between 4 predefined styles (Earthed, Lighthearted, Classical and Minimalist), some style details (spaces, decorations … ) will change in according to the chosen global style.
Site layout

Depending on your choice the site width will be narrow, medium, large, full width or as large as defined in “custom width” (measured in pixels).
Page title visibility

Depending on your choice the pages titles will be shown or hidden.
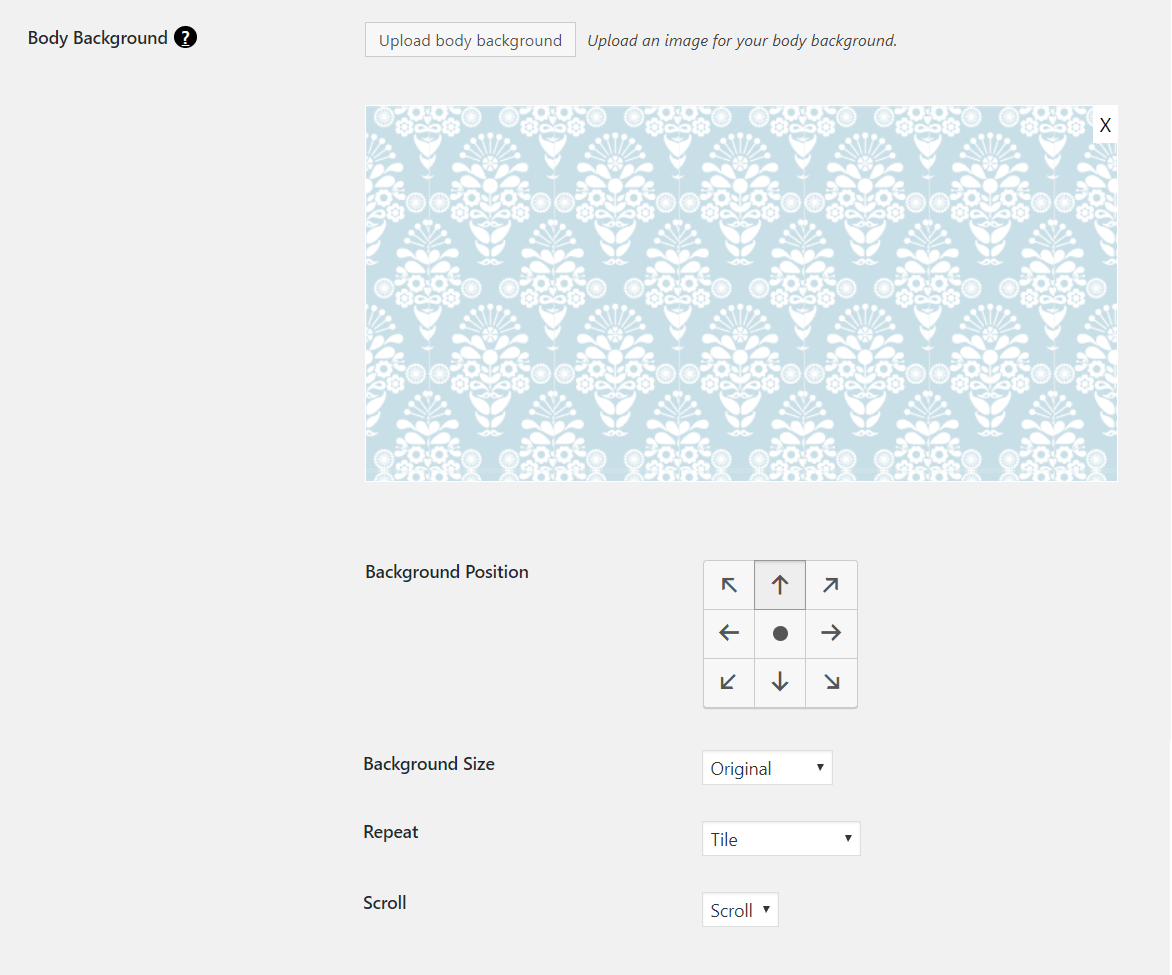
Body background

To choose the body background just submit “UPLOAD BODY BACKGROUND”, then the WordPress media library window will pop up, giving you the possibility to choose an already uploaded image from the media library or upload an image located in your computer.
For the background image you can define:
- background position
- left-top: the background image will be positioned on the left-top of the body
- left-middle: the background image will be positioned on the left-middle of the body
- left-bottom: the background image will be positioned on the left-bottom of the body
- center-top: the background image will be positioned in the center-top of the body
- center-middle: the background image will be positioned in the center-middle of the body
- center-bottom: the background image will be positioned in the center-bottom of the body
- right-top: the background image will be positioned on the right-top of the body
- right-middle: the background image will be positioned on the right-middle of the body
- right-bottom: the background image will be positioned on the right-bottom of the body
- background-size
- original: the background-image contains its width and height
- fit to screen: scale the image to the largest size such that both its width and its height can fit inside the content area
- fill screen: scale the background image to be as large as possible so that the background area is completely covered by the background image. Some parts of the background image may not be in view within the background positioning area
- background-repeat
- no repeat: the image will be not repeated
- title: the image will be repeated horizontally and vertically, this option is useful if you want to use a little image as a pattern
- title horizontally: the image will be repeated only horizontally, useful for tall and narrow pattern musters
- title vertically: the image will be repeated only vertically, useful for low and wide pattern musters
- background scroll
- scroll: the image will move during the scroll (common behavior)
- fixed: the image will not move during the scroll (propriety not supported on the old browser)
Favicon

A favicon (short for favorite icon), also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is the icon associated with the webpage. Browsers (google chrome, internet explorer, safari, firefox, opera …. ) that provide favicon support typically display a page’s favicon in the browser’s address bar, next to the page’s name in a list of bookmarks and next to the page’s title on the tab, moreover some specific browsers use the favicon as a desktop icon.
After clicking “Upload favicon” the media library window will pop up, giving you the possibility to upload an image to use as a favicon. It’s recommended to upload a square .ico image having a size of at least 48×48 pixels.
You can remove the uploaded favicon clicking “Remove” or replace it with another one clicking again “Upload favicon”.
Site short name

The short name (maximum of 12 characters recommended) is a short version of the app’s name. It is an optional field and if not specified, the normal name will be used, though it will likely be truncated. The short name is typically used where there is insufficient space to display the full name, such as:
- App launcher
- New Tab page
Error page (so-called page 404)

The error page, also called page 404, is the landing page that is shown to the visitor when he was looking for a page that doesn’t exist. This usually happens when the user writes directly the URL of the page that he is looking for, and that URL is wrong. You have three options:
- Custom error page: you can select one of the pages that you have created.
- Redirect to home page: the home page will be also the error page.
- Predefined theme error page: it’s the error page designed by Freesoul.
In any case, Freesoul will try first to find a valid URL that is similar to that one that was typed by the user, searching in all the website pages and posts. If the differences between the two URLs are within the allowed tolerances, the user will be redirected to the valid URL, if no URL is within the tolerances the 404 page will be called.
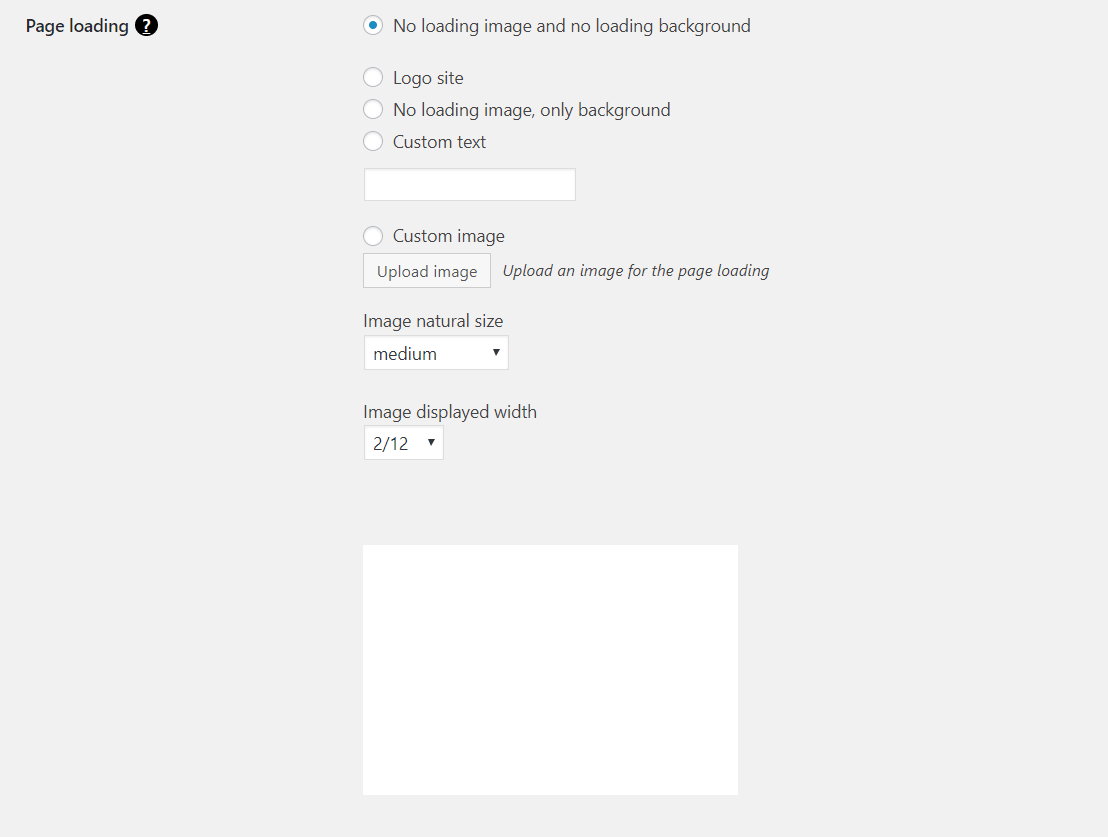
Page loading

During every page loading, you could show to the visitor an animated image or an animated custom text. This could be nice, but give a bad impression in terms of page loading time, because the user will not see the page content until the entire document is loaded and ready, only then the loading animation will end. Usually, the user is used to see the first parts of the document very soon, as soon as the visible content is ready he already has the impression that the page is loaded, so It’s recommended to use this feature if it is really worth it.
The available options are:
- Use logo site: it’s the image chosen as logo site in Freesoul Settings => Header => Logo
- No loading image, only background color: during loading the page will be just an empty colored page in according to the background color chosen in Freesoul Settings => Colors => Page loading background
- No loading image and no loading background color: the pages will load as usual without any animation.
- Custom text: what you write here will be animated and shown during the page loading.
- Custom image: you can upload your custom image, both animated (.gif) and not animated (.png,.jpg …) are accepted.
In case of an image you can define the natural size to be loaded and the displayed width fraction related to the image wrapper.
The natural size will be adapted in according to the device screen width and pixel ratio.
Text direction

Choose RTL if you want to make the content compatible with RTL languages like Arabic, Hebrew, Persian, and Urdu, which are all written from right to left.
Terms and privacy policy pages

You can use the shortcode “[eosb_terms_page]Terms and Conditions[/eosb_terms_page]” when you want to insert a link to the Terms Page that you select above
You can use the shortcode “[eosb_privacy_page]Privacy Policy[/eosb_privacy_page]” when you want to insert a link to the Privacy Page that you select above
Gutenberg editor

If you want to activate Gutenberg Editor, you need to check the checkbox above. Due to the fact Gutenberg is still not stable, Freeoul deactivates Gutenberg as default, activating it your site will be not broken, Freesoul is tested with all standard Gutenberg blocks, but you will have fewer elements than using Freesoul Builder.
Each new Freesoul version will have always more integration with Gutenberg, but with the current version, we still recommend to use Freesoul Builder.
