Getting Started
Install Oracle Cards
Like any other WordPress plugin, you can install Oracle Cards by uploading the
oracle-cards.zip file to your WordPress site. Follow these steps:
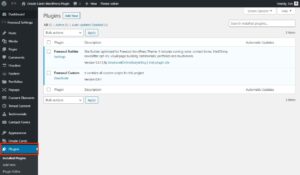
- Open your WordPress Admin panel and navigate to Plugins.

- Click Add New (upper left corner).

- Click Upload Plugin (upper left corner).

- Click on Choose File

- Select the
oracle-cards.zipfile from your computer and click Install Now.
- WordPress will install the plugin automatically.
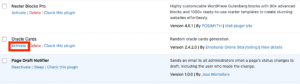
- Click Activate Plugin to finish the installation.

You can now start using Oracle Cards on your site.
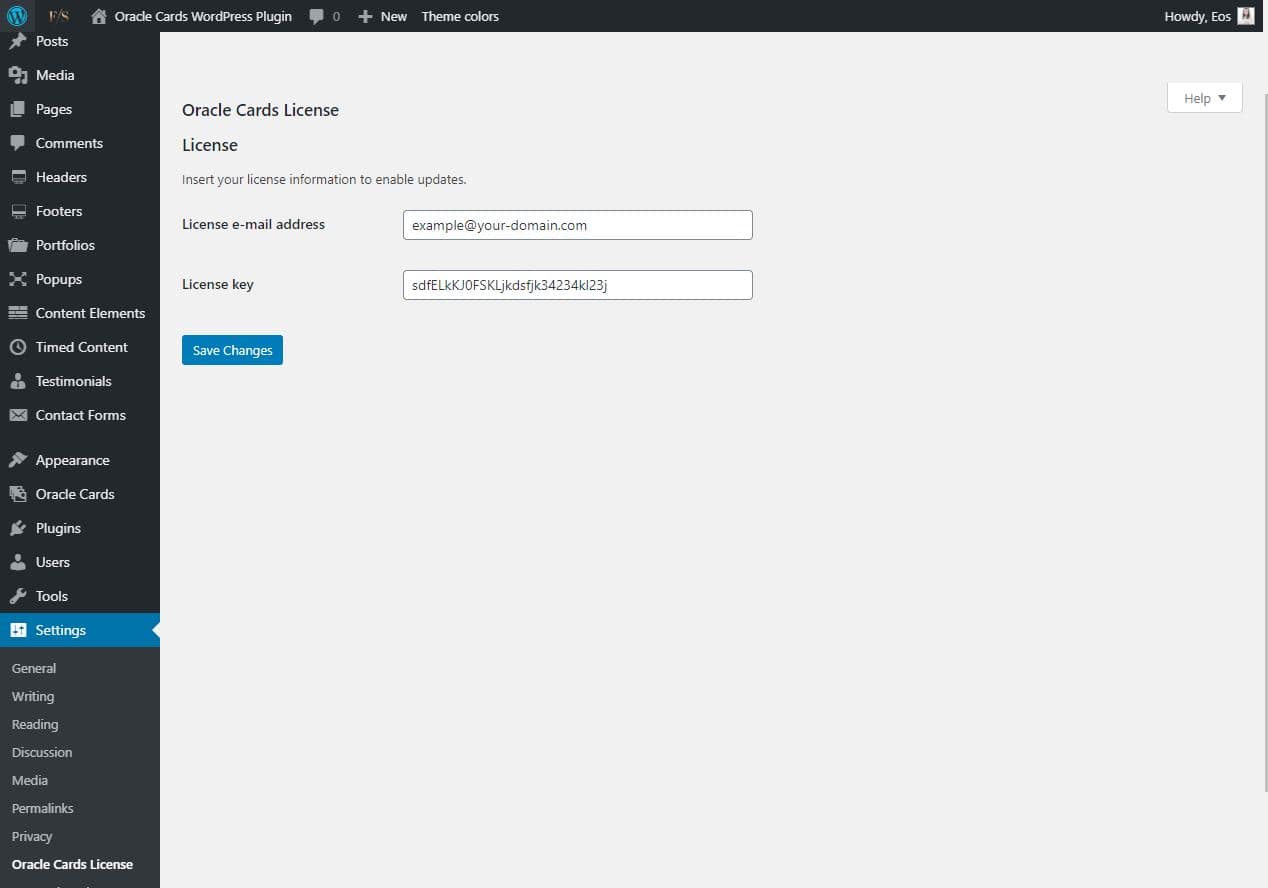
- Go to Main Admin Menu → Settings → Oracle Cards License.
- Enter your email address and the license key provided in the email you received when you purchased Oracle Cards.
- Click Save Changes to save your license settings.
As long as your license is valid, you will be able to update Oracle Cards with one click from the Plugins page in your admin panel, and you will have access to all premium features.

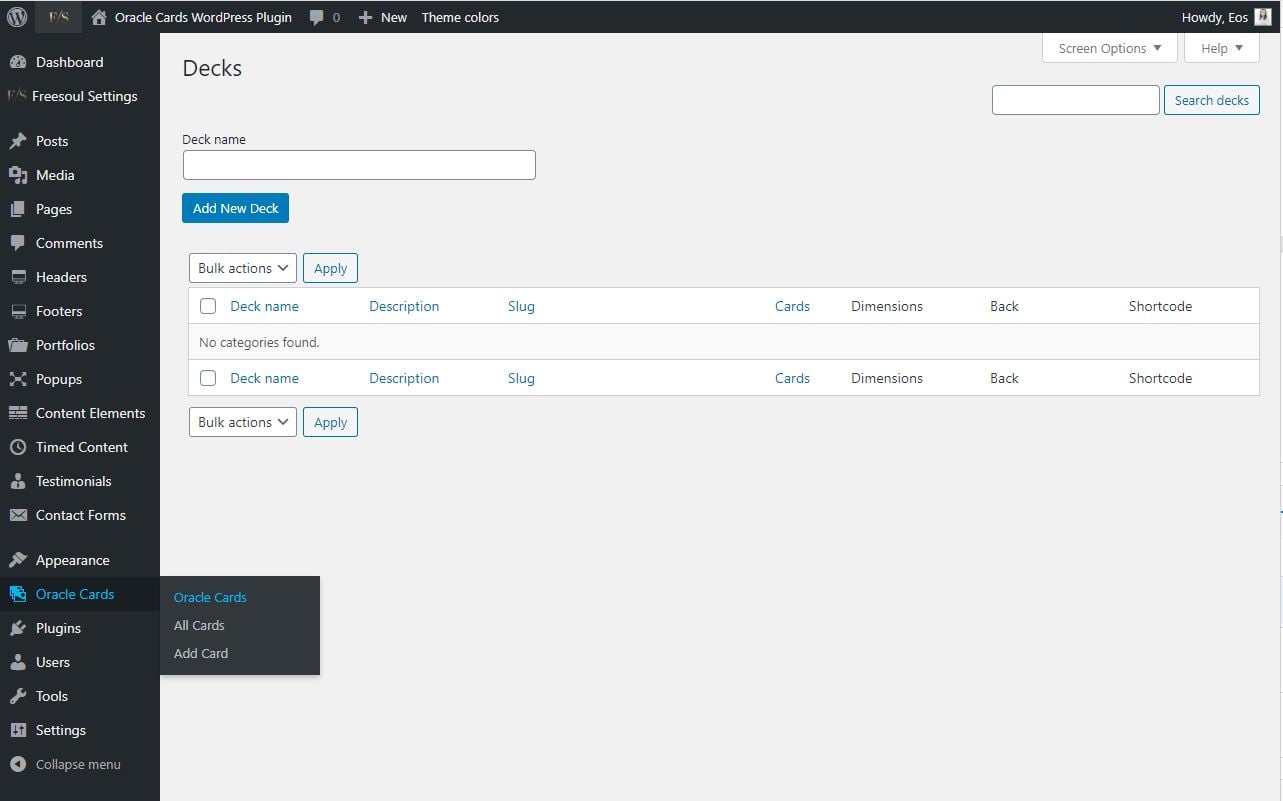
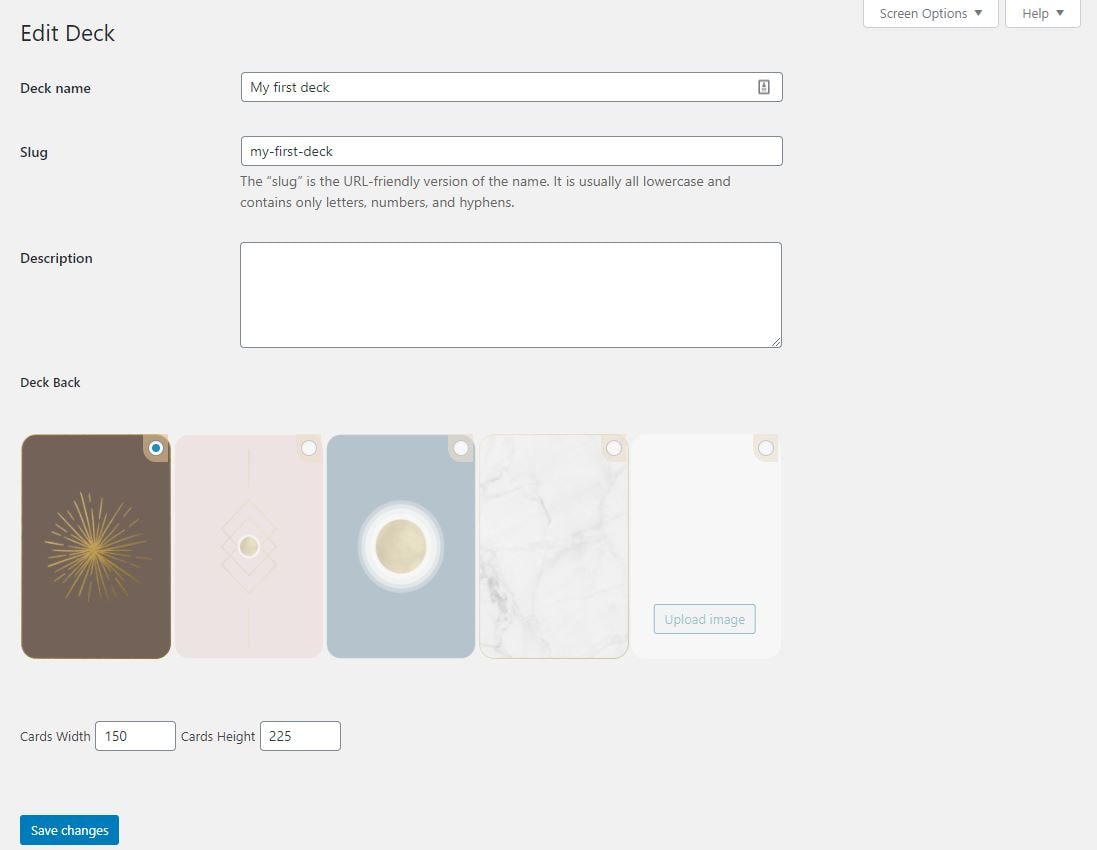
Main Admin Menu => Oracle Cards => Oracle Cards => Add New Deck

Set the deck name and click on “Add New Deck”



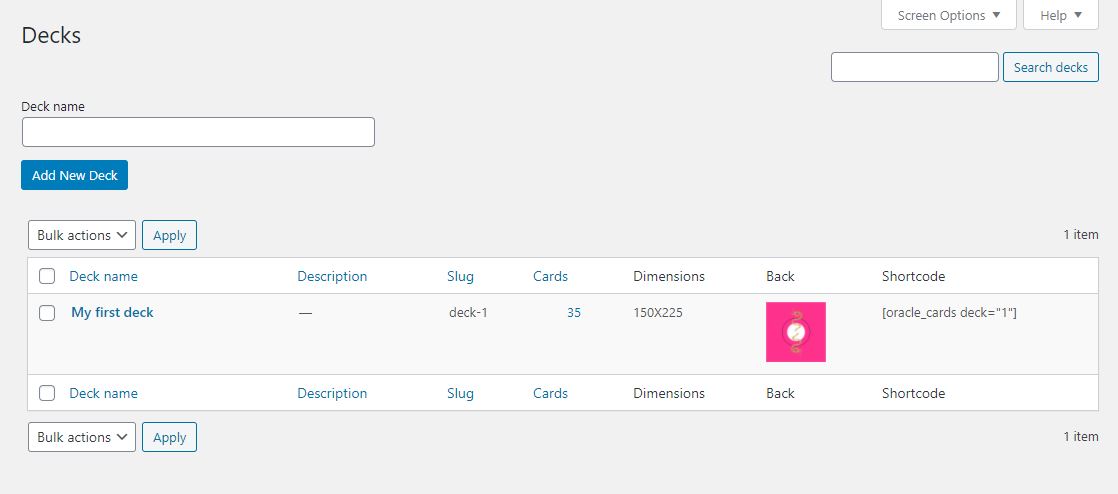
After creating and populating the deck, you will find it in the decks listed in Main Admin Menu => Oracle Cards.
Copy the shortcode from the last column and put it into the page or post where you want it appears.
In the example shown in the image above you would copy [oracle_cards deck=”1″]
Here you have the list of the shortcode parameters:
| Parameter | Type / Accepted Values | Default | Description |
|---|---|---|---|
| deck | integer | 1 | The ID of the deck to display. For example, deck="2" will load deck number 2. |
| show_description | true / false | true | Whether to display the description of each card. Set to false to hide it. |
| show_title | true / false | true | Whether to display the title of each card. |
| title_alignment | left, center, right | center | Alignment of the card titles. |
| card_width | integer (pixels) | deck default | Overrides the general deck settings for card width (in pixels) on this page only. |
| card_height | integer (pixels) | deck default | Overrides the general deck settings for card height (in pixels) on this page only. |
| space_top | integer (pixels) | 0 | Height of the empty space before the deck. |
| space_top_text | integer (pixels) | 0 | Height of the empty space before the text. |
| space_top_button | integer (pixels, can be negative) | 0 | Space between the button and the deck. Can be negative to reduce space. |
| maxnumber | integer | no limit | Maximum number of cards to be displayed. |
| border_radius | integer (pixels) | 0 | Corner roundness of the cards. Higher values create more rounded corners. |
| back_border | yes / no | no | Whether to display a border on the back side of the cards. |
| back_border_color | HEX color (e.g., #ffffff) | #000000 | Color of the back border. Only applies if back_border="yes". |
| custom_back_id | integer (image ID) | none | The ID of the image to be used as the card back. |
|
deck_from
|
integer | 930 | If the screen width is less than this value, use the deck layout instead of the folding fan layout. |
| on_mobile | show, hide, remove | show | Controls deck visibility on mobile. show: Display the deck. hide: Hide it via CSS (still present in HTML for crawlers). remove: Completely remove it (requires a cache system that can differentiate between devices). |
| class | string (CSS class) | none | Custom CSS class to style the deck. |
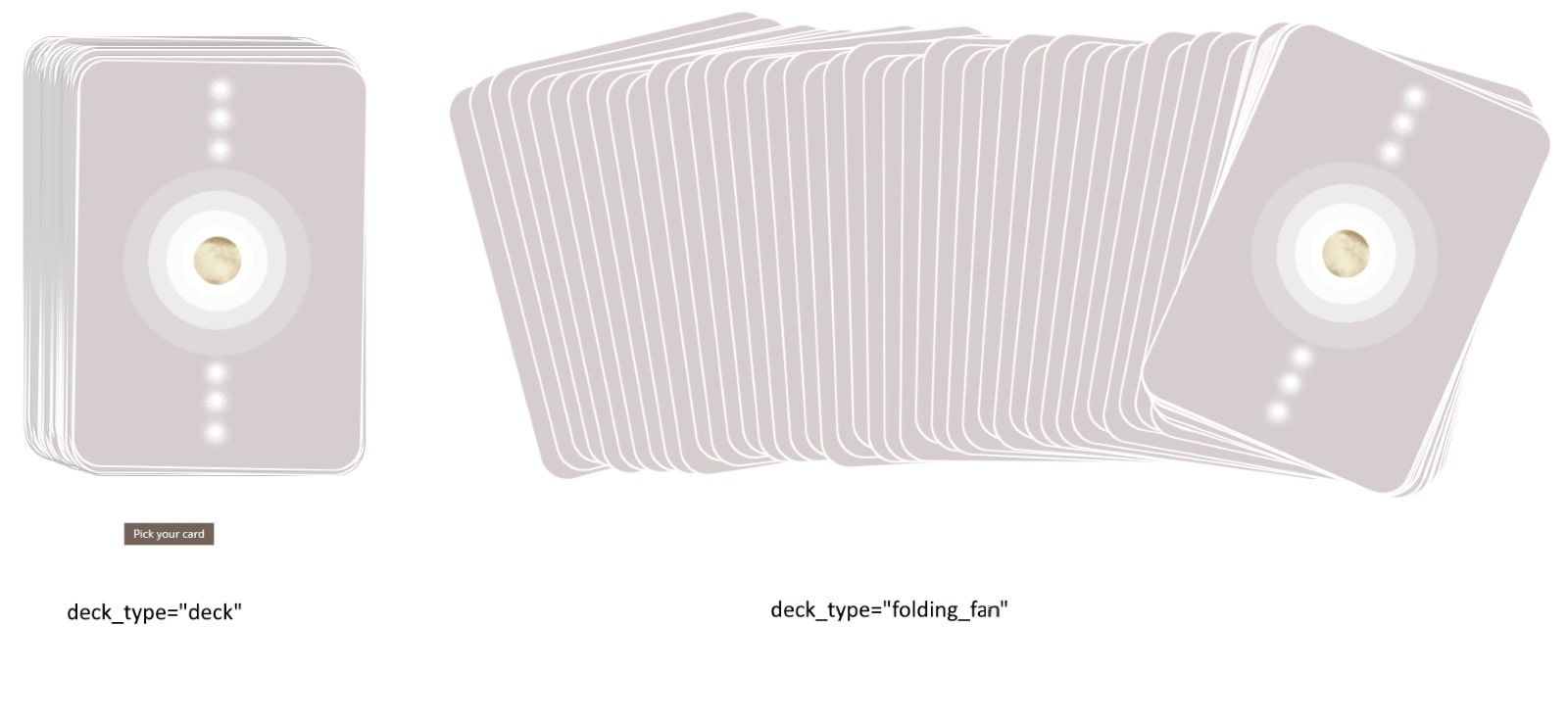
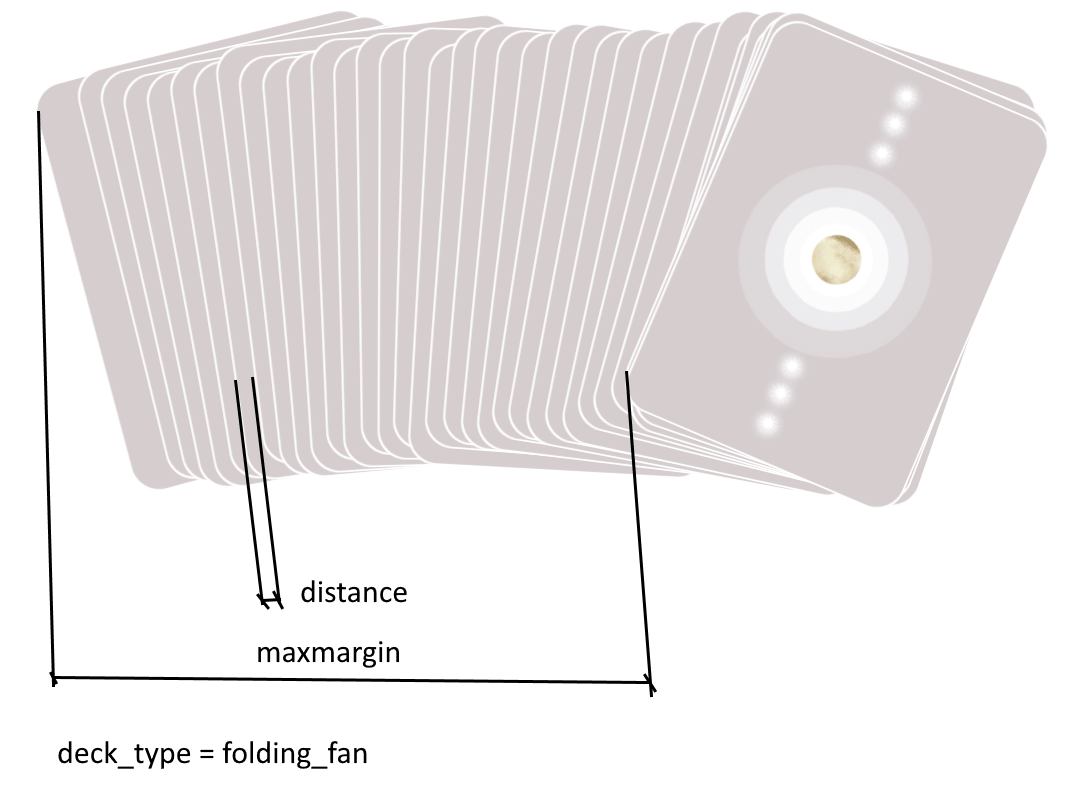
| deck_type | varies | default type | If set to folding_fan, you can control card arrangement using distance and maxmargin. |
| distance | integer (pixels) | 0 or around 2 for folding_fan | Space between cards in the interactive layout. |
| maxmargin | integer (pixels) | deck default | Maximum margin allowed for the cards. If exceeded, the cards will overlap more closely. |
| button_text_mix | string | “Mix the cards” | Text displayed on the button that shuffles the cards. |
| button_text_pick | string | “Pick your card” | Text displayed on the button that allows users to pick a card. |
| read_more | string | “Read more …” | Text for the “Read more” link in card descriptions. |
Here are some pictures to better explain the most important parameters.

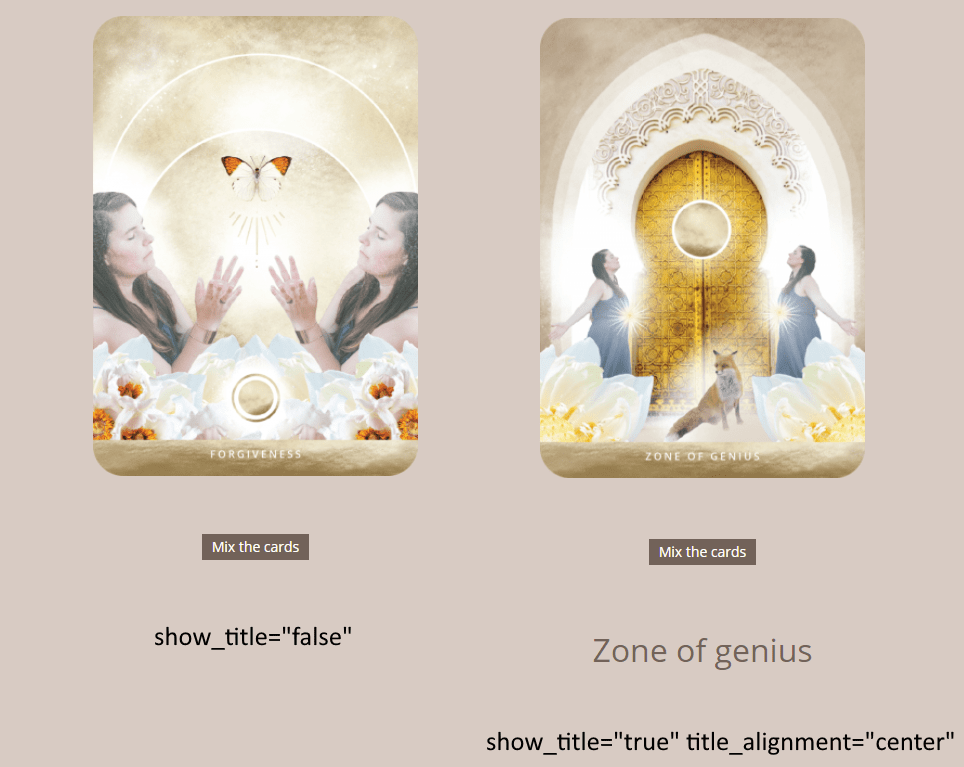
show_title
You can choose between “true” to show the title and “false” to don’t show it.
title_alignment
Alignment of the card titles. Possible values: left, center, right.

distance
It’s the average distance in pixels between the cards Typical values are around 2.
maxmargin
If the cards need more space than this space, the cards will thicken.

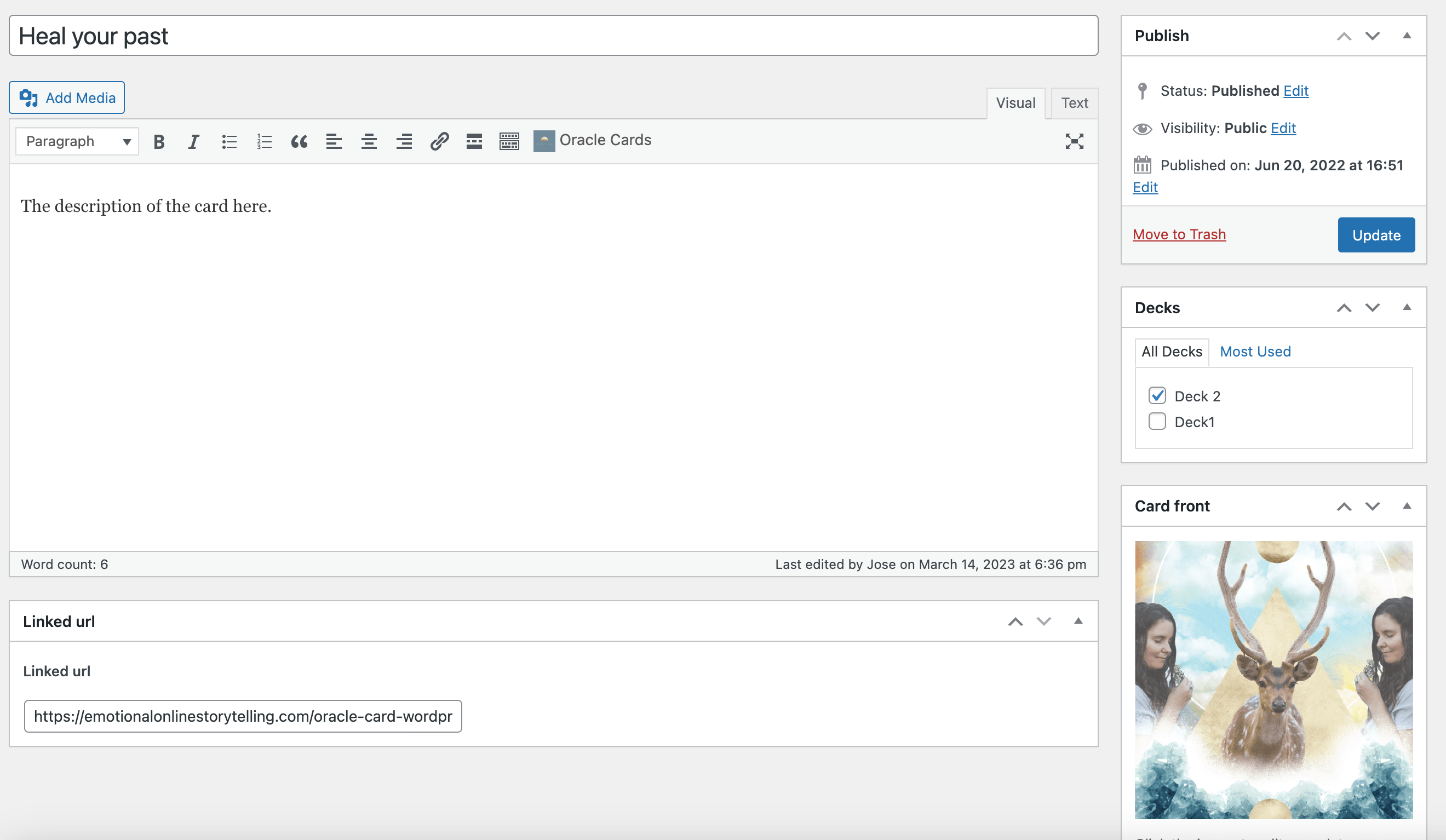
Oracle Cards → All Cards and clicking the Edit link for the card you want to modify.